Wie sind Dashboards allgemein aufgebaut?
Erfahre, aus welchen Bestandteilen Dashboards in Vaira bestehen.
Bevor du startest: Falls du schon weißt, wofür Dashboards genutzt werden und wie das Dashboard aufgebaut ist, kannst du direkt mit dem folgenden Artikel zum praktischen Bauen starten: Wie kann ich ein Dashboard für meinen Workflow erstellen?
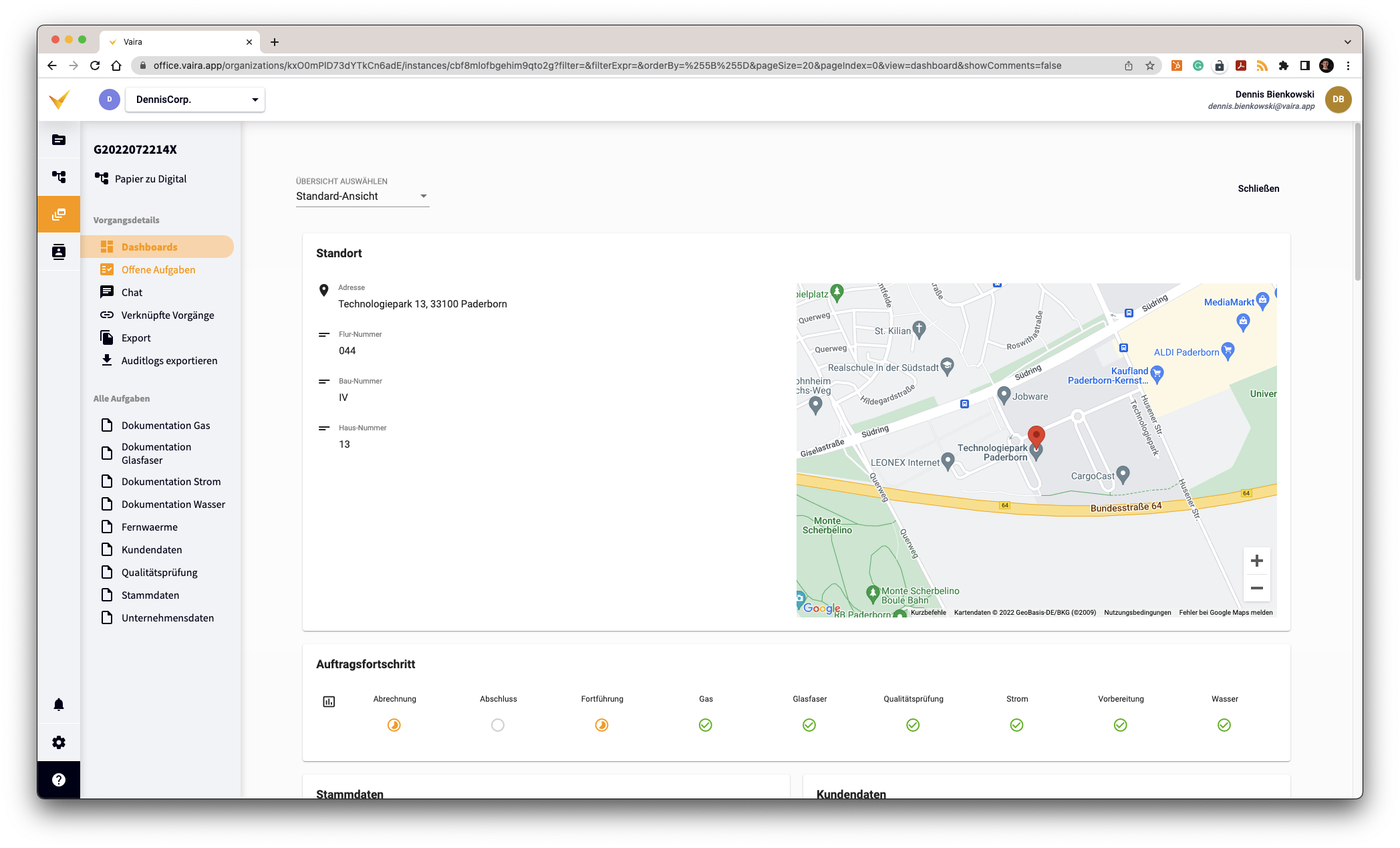
Das Dashboard in Vaira setzt sich mehreren Elementen zusammen. Starten wir zunächst mit einem Beispiel, wie ein fertiges Dashboard aussehen könnte:
Prinzipiell legst du in deinem Dashboard also fest, an welcher Stelle später welche Information aus welchem Feld angezeigt werden soll. Das machst du für einen deiner Workflows – das heißt: alle Vorgänge, die auf diesem Workflow basieren, werden dieses Dashboard zur Auswahl haben. Für das Beispiel sähe ein (teil-)ausgefüllter Vorgang dann später so aus:
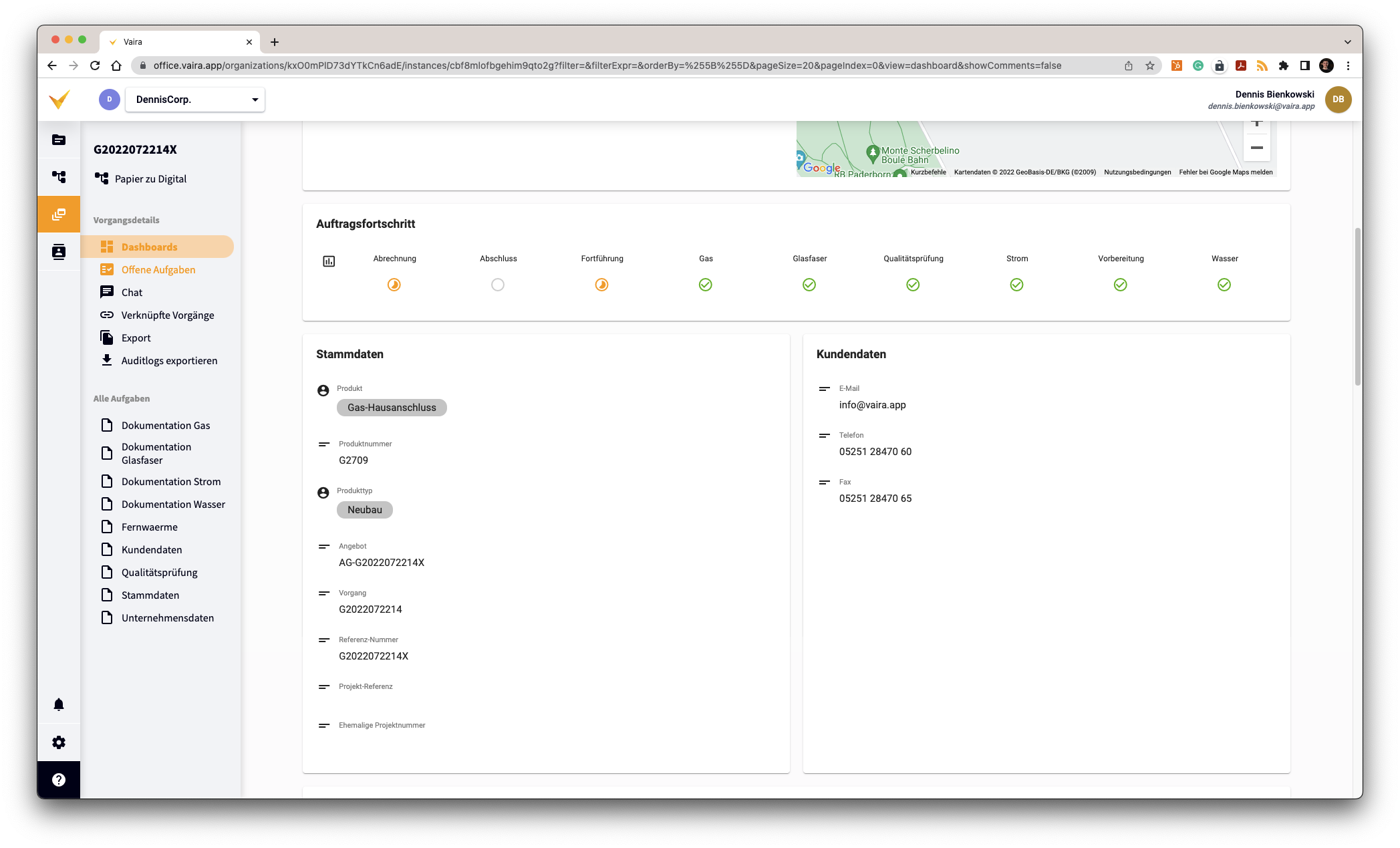
Und ein wenig heruntergescrollt, da die Karten-Ansicht recht viel Platz für sich beansprucht:
Kommen wir nun also zum Aufbau deines Dashboards.
Die Widgets
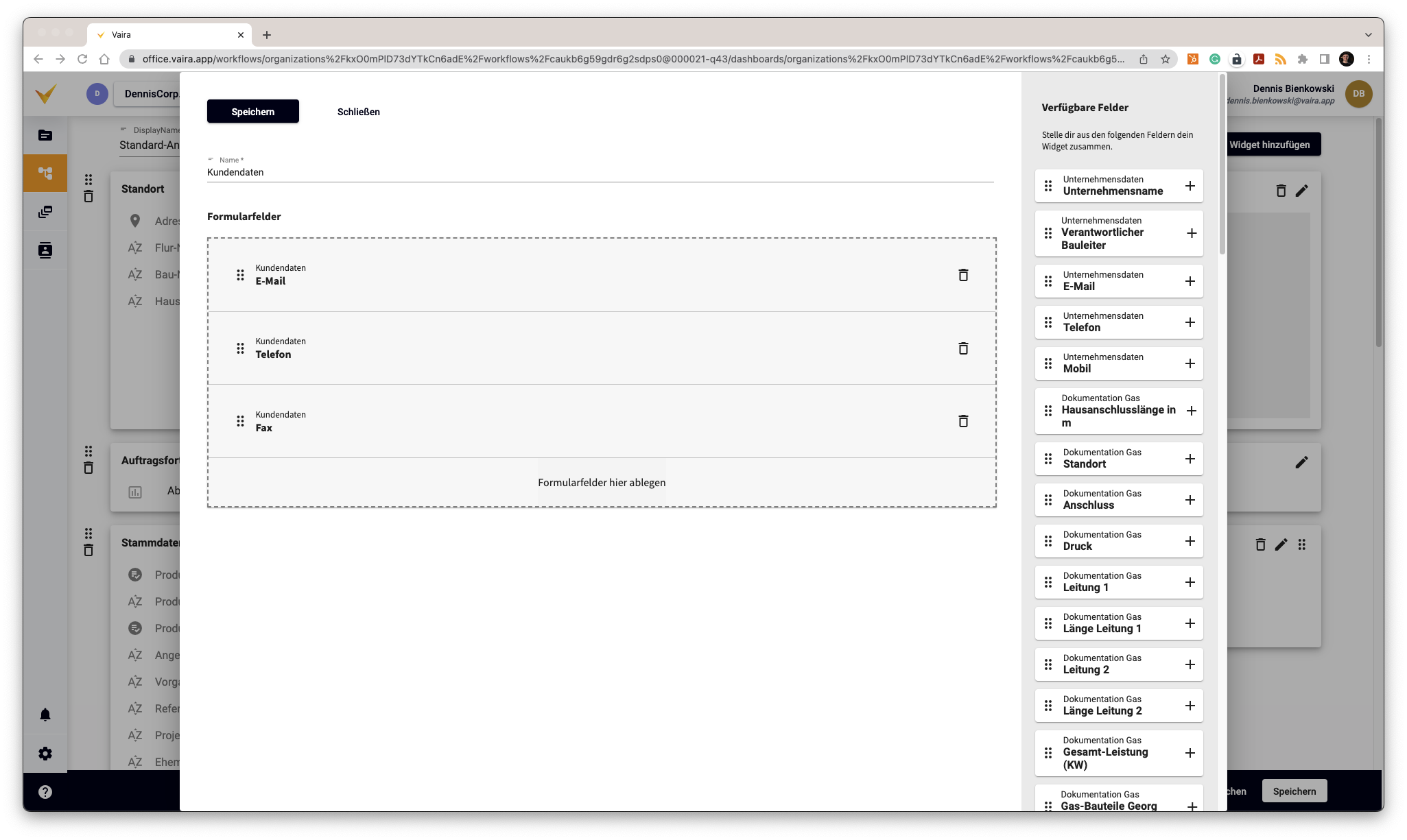
Die größte Einheit beim Bauen deiner Dashboards sind die Widgets. Sie beschreiben quasi eine "Zeile" in deinem Dashboard. Widgets sehen beim Bauen deiner Dashboards so aus:
Im Screenshot siehst du gleich drei Widgets. Erkennen kannst du das zum einen daran, dass du hier quasi drei "Zeilen" hast. Zum anderen hat jedes Widget ganz links sowohl die bekannten sechs Drag-and-Drop-Punkte, mit denen du Widgets untereinander verschieben und tauschen kannst sowie einen Mülleimer, über den du das komplette Widget wieder löschen kannst.
Widgets können dabei unterschiedliche Typen haben und unterschiedlich viele Kacheln beinhalten. Über den Button Widget hinzufügen kannst du ein neues Widget erstellen. Hier werden dir auch unterschiedliche Formen angeboten:
Prinzipiell geht es dabei also darum, wie viele Spalten deine Kacheln haben sollen. Die Widgets Einspaltig Status und Einspaltig mit Karte haben außerdem Sonderfunktionen, die über das Anzeigen von einfachen Feldinformationen hinausgehen. Dazu erfährst du im Artikel Wie kann ich ein Dashboard für meinen Workflow erstellen? mehr.
Die Kacheln
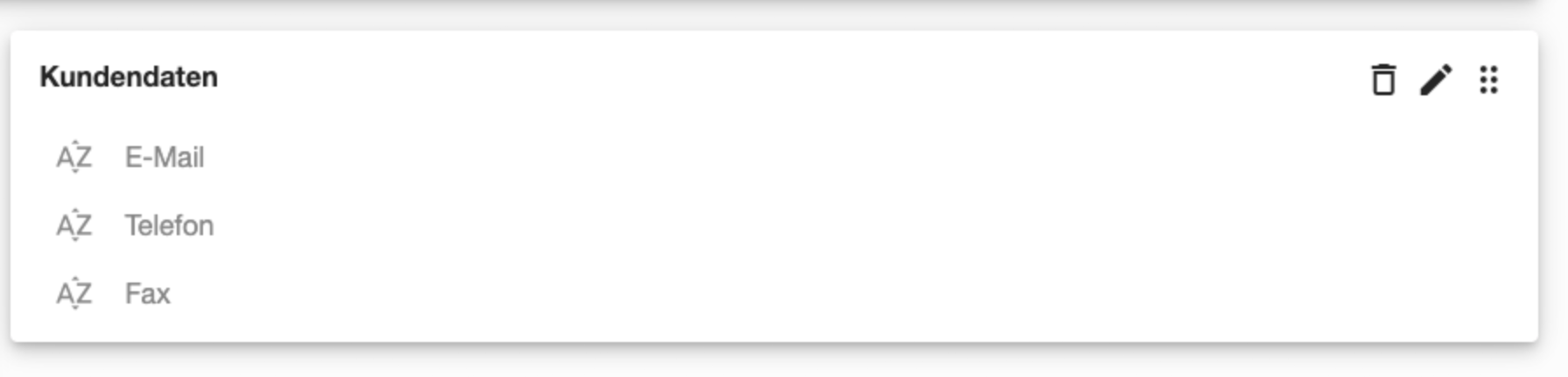
Wie schon im Teil zu Widgets beschrieben, sind Kacheln die einzelnen Bestandteile deiner Widgets. Sie sind die Inhalte der Spalten, die du über Widgets erzeugt hast. Eine Kachel aus dem Beispiel oben:
Kacheln haben jeweils einen Titel bzw. Namen oben links. Darunter findest du die einzelnen Felder. Du kannst die Kacheln über die Symbole oben rechts bearbeiten. Der Papierkorb löscht die Kachel, der Stift bringt dich in die Einstellungen der individuellen Kachel und die sechs Punkte lassen dich Kacheln innerhalb eines Widgets verschieben und tauschen. Wenn du auf den Stift klickst, kannst du einstellen, welche Felder in deiner Kachel angezeigt werden sollen:
Dazu erfährst du im Artikel Wie kann ich ein Dashboard für meinen Workflow erstellen? mehr.
Die Felder
Felder sind die kleinsten Bestandteile deiner Kacheln und gleichzeitig deine Informationsquelle Nummer 1. Sehen wir uns noch einmal eine Kachel an:
 In diesem Beispiel hast du drei Felder zur Kachel hinzugefügt: "E-Mail" ist ein Feld, "Telefon" ist ein Feld und "Fax" ist ein Feld. Vor dem jeweiligen Namen des Feldes siehst du auch den Typ des Felds. Das AZ-Symbol steht dafür, dass es sich um einfache Textfelder handelt.
In diesem Beispiel hast du drei Felder zur Kachel hinzugefügt: "E-Mail" ist ein Feld, "Telefon" ist ein Feld und "Fax" ist ein Feld. Vor dem jeweiligen Namen des Feldes siehst du auch den Typ des Felds. Das AZ-Symbol steht dafür, dass es sich um einfache Textfelder handelt.
Ein einem laufenden Vorgang sehen die einzelnen Felder dann entweder so aus, falls sie noch nicht ausgefüllt wurden:
Oder so, falls die entsprechenden Felder bereits ausgefüllt wurden:
Wie du diese Kacheln selbst einrichtest erfährst du ebenfalls im entsprechenden Artikel zu Dashboards: Wie kann ich ein Dashboard für meinen Workflow erstellen?